【js】js前端技巧之图片格式转换(File、Blob、base64): |
您所在的位置:网站首页 › js 图片格式转换 › 【js】js前端技巧之图片格式转换(File、Blob、base64): |
【js】js前端技巧之图片格式转换(File、Blob、base64):
|
文章目录
一、类型简介二、BLOB 与 File:【1】BLOB 转 File【2】File 转 BLOB
三、 BLOB 与 base64:【1】BLOB(url) 转 base64【2】base64 转 BLOB
四、File 与 base64:【1】File 转 base64【2】base64 转 File
五、案例:
一、类型简介
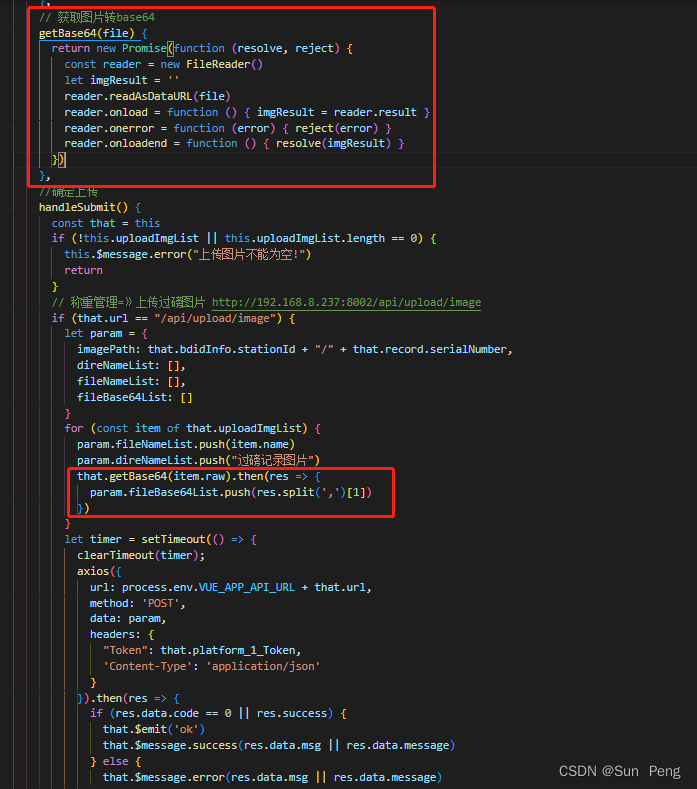
BLOB(binary large object): 二进制大对象,是一个可以存储二进制文件的容器。 在计算机中,BLOB常常是数据库中用来存储二进制文件的字段类型。 属性名称读/写描述size只读Blob 对象中所包含数据的大小(字节)。type只读一个字符串,表明该Blob对象所包含数据的MIME类型。如果类型未知,则该值为空字符串。例如 “image/png”.File: File 对象通常是用户在网页中的一个 元素上传文件返回的 FileList 对象,或者是拖放操作返回的 DataTransfer 对象,也可以在浏览器中的控制台中自己创建。 属性名称读/写描述name只读返回文件的名称.由于安全原因,返回的值并不包含文件路径 。type只读返回 File 对象所表示文件的媒体类型(MIME)。例如 PNG 图像是 “image/png”.lastModified只读number, 返回所引用文件最后修改日期,自 1970年1月1日0:00 以来的毫秒数。lastModifiedDate只读Date, 返回当前文件的最后修改日期,如果无法获取到文件的最后修改日期,则使用当前日期来替代。size只读File 对象中所包含数据的大小(字节)。base64: Base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。编码规则:把3个字节变成4个字节;每76个字符加一个换行符;最后的结束符也要处理。 二、BLOB 与 File: 【1】BLOB 转 File const file = new File([blob], fileName, { type: fileType, lastModified: Date.now() }); 【2】File 转 BLOB const blob = URL.createObjectURL(file); 三、 BLOB 与 base64: 【1】BLOB(url) 转 base64 const image = new Image(); image.src = imgBlob; image.onload = () => { // 构建canvas节点 const canvas = document.createElement('canvas'); canvas.width = image.width; canvas.height = image.height; const context = canvas.getContext('2d'); context.drawImage(image, 0, 0, image.width, image.height); // 转换 const imgBase64 = canvas.toDataURL(); console.log(imgBase64); }; 【2】base64 转 BLOB // 分割base64 const temp = base64Data.split(','); // 获取类型 const mime = arr[0].match(/:(.*?);/)[1]; // 解码使用 base-64 编码的字符串 const raw = window.atob(temp[1]); const rawLength = raw.length; // base64文件数据读取 const uInt8Array = new Uint8Array(rawLength); for (let i = 0; i type: mime }); 四、File 与 base64: 【1】File 转 base64 const reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { // e.target.result 即为base64结果 console.log(e.target.result); }; 【2】base64 转 File // 分割base64 const arr = base64Data.split(','); // 获取类型 const mime = arr[0].match(/:(.*?);/)[1]; // 解析base字符串 const bstr = atob(arr[1]); const n = bstr.length; // base64文件数据读取 const u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } const file = new File([u8arr], filename, { type: mime }); 五、案例:
|
【本文地址】
今日新闻 |
推荐新闻 |